How to link a file to your website
In this article, we'll guide you through the steps of linking files contained in your file store to your website.
Adding a link to a file within your text content
- Navigate to the 'File store'.
- Find the file you wish to link to. Each file has a file id represented by numbers e.g. '1234'.
- Copy the file id.
- Navigate to the location where you want to link the file, such as within a page's content or a product's description.
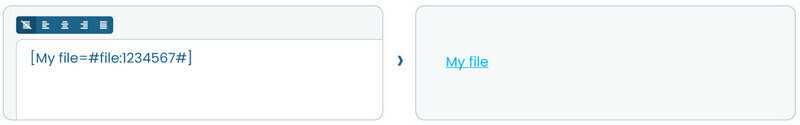
- Add a link containing the file id using the format
[Link text=#file:FileID#]. 'Link text' is the sentence or word to be displayed instead of the link numbers.

Adding a button page element
- You can link to a file in your file store from a button page element.
- Go to the page where you want to add the file link.
- Add a new page section element of the type 'Button'
- Click on the section with the newly added "Button" to open a dialog box where you can configure your button.
- Update the button as required.
- Choose 'link to a file' and select the file you want the button to link to, then click 'Update'. Only files uploaded to the file store will appear in this list.